깃 블로그 비공개 포스팅 (암호)
들어가며
깃 블로그를 사용하면서 아직은 매우 만족하면서 운영 중이다. 그런데 문득 궁금한 게 생겼다. 티스토리를 운영할 때는 글을 작성하고 비밀번호를 설정해 나만 보거나 암호를 아는 사람만 볼 수 있었는 깃 블로그는 그게 없다. 그래서 다시 넘어갈 생각이 없기 때문에 한 번 만들어 보기로 했다.
삽질 첫 번째.

<script>
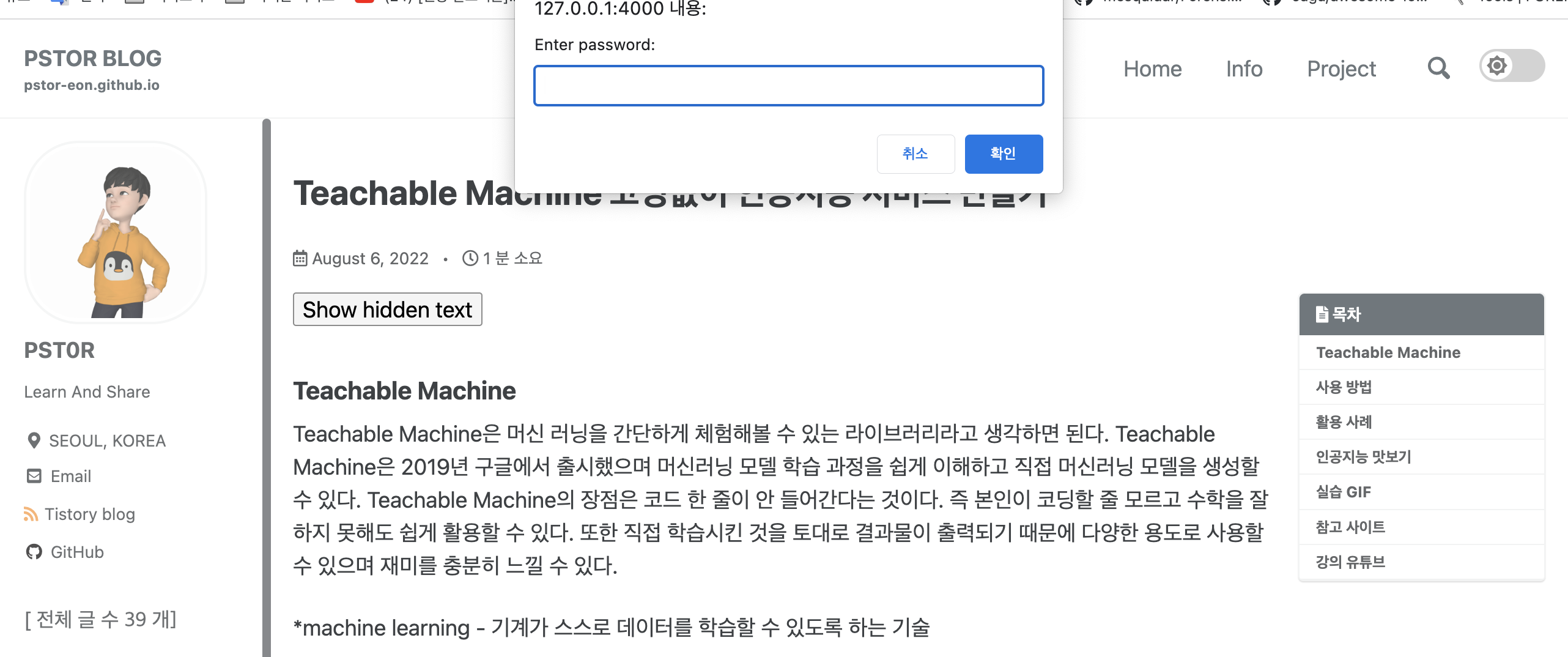
var password = prompt("비밀번호를 입력해 주세요.");
if (password == "비번 넣기") {
document.getElementById("git-blog").style.display = "block";
}
else {
alert("땡 틀렸습니다.");
}
</script>
<div id="git-blog" style="display:none">
</div>
이렇게 첫 번째 삽질이 있었다.
두 번째 삽질
자바스크립트로만 하려고 하니까 잘 안된다. 그래서 다른 방법을 생각해 봤다. 두 번째는 htaccess와 htpasswd를 만들어서 올려 보려고 했다. 그러나 이 방법도 망했다.
포기
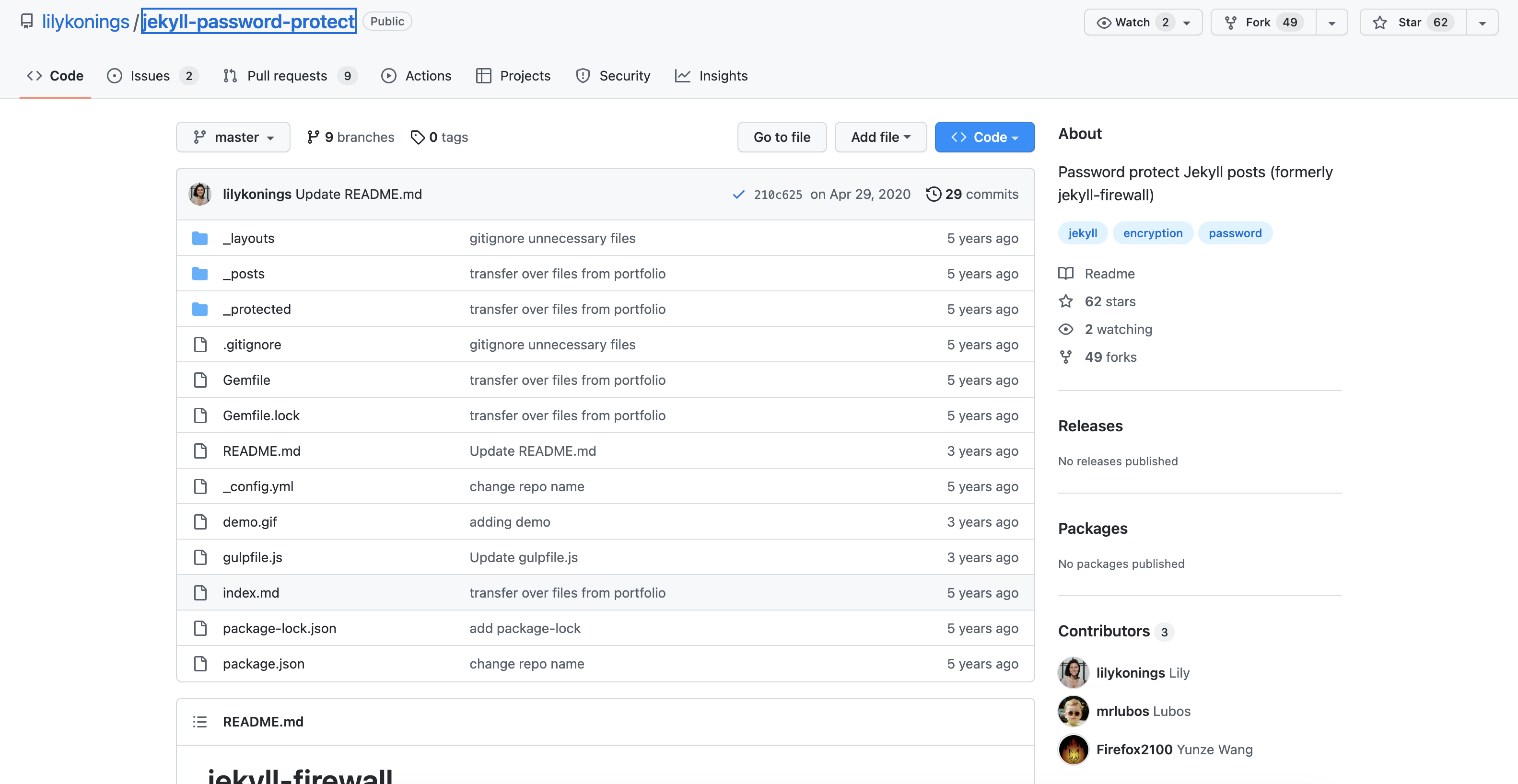
연말이라 할 것도 많고 사실상 크게 불편하지 않았기 때문에 그냥 포기 하려고 했는데 우연히 정말 우연이 깃을 돌아다니고 있었는데. jekyll-password-protect 프로젝트가 보였다. 사실 구글링을 많이 해도 전혀 안 나왔는데. 이렇게 내가 원하는 걸 누군가 만들어 놨다. 정말 감사하다.

(성공..?) 적용
 root에 gulpfile.js를 만들고 _layouts에 encrypted.html을 만들면 설정이 완료된다. 이렇게 간단하다니 만들어 주신 분께 감사의 인사 드립니다.
root에 gulpfile.js를 만들고 _layouts에 encrypted.html을 만들면 설정이 완료된다. 이렇게 간단하다니 만들어 주신 분께 감사의 인사 드립니다.
댓글남기기